
Неожиданно новая рубрика по ведению блога принесла мне новых читателей. И хотя такой цели у меня не было, тем не менее я рада, тем более, что читатели и сами очень интересно пишут. Так как мой компьютер чудесным образом не поправился, посты про наши интересные каникулы отменяются. НО! Я нашла новые интересности из мира блоговедения.
Что Вы делаете, если нужно найти картинку на конкретную тему? Я обращаюсь в поисковик и выбираю в открывшемся разнообразии понравившийся вариант. Думаю, что Вы поступаете так же. А хотите, чтобы сделанные Вами интересные, яркие и уникальные фотографии тоже выдавал поисковик ? Легко! Будем учить новые слова))) (прежде чем пугаться,дочитайте до конца, и Вы поймете, что все очень даже просто)
У картинок в HTML-коде есть теги alt и title.
Для чего они нужны и почему советуют их писать?
Тег alt дает возможность вместо отсутствующего изображения вывести его описание.
Во-первых, чтобы картинка была понятной не только смотрящему, но и тому, у кого она по каким-то причинам не загрузилась (напр., если отключен показ изображений). На месте, где картинка должна быть, может появится надпись о ее содержании.
Во вторых, поисковики Гугл и Яндекс (думаю, что и остальные) ищут картинки не по внешнему виду, а по их коду. И если в коде есть нужные слова, то выдают эту картинку в результатах поиска.
Тег title - это тот текст, который появится при наведении на картинку курсора мыши.
Для поисковиков он не так важен. Но все равно, его советуют прописывать.
У картинок в HTML-коде есть теги alt и title.
Для чего они нужны и почему советуют их писать?
Тег alt дает возможность вместо отсутствующего изображения вывести его описание.
Во-первых, чтобы картинка была понятной не только смотрящему, но и тому, у кого она по каким-то причинам не загрузилась (напр., если отключен показ изображений). На месте, где картинка должна быть, может появится надпись о ее содержании.
Во вторых, поисковики Гугл и Яндекс (думаю, что и остальные) ищут картинки не по внешнему виду, а по их коду. И если в коде есть нужные слова, то выдают эту картинку в результатах поиска.
Тег title - это тот текст, который появится при наведении на картинку курсора мыши.
Для поисковиков он не так важен. Но все равно, его советуют прописывать.
Как прописать теги alt и title у картинок:
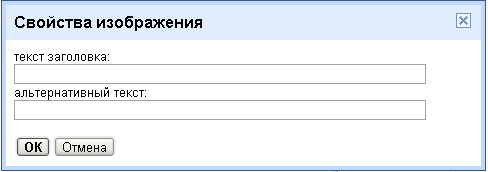
С недавних пор эта функция появилась во встроенных возможностях Блоггера. Во время редактирования сообщения при нажатии на картинку выдается контекстное меню "Маленький-Средний-Крупный-Исходный размер-...-Добавить подпись-Свойства-Удалить".
Надо выбрать "Свойства" и заполнить поля для title ("текст заголовка") и alt ("альтернативный текст")
Каким должен быть текст в alt и title:
- Теги должны быть короткими - одно-два слова.
- Описание должно соответствовать картинке, лучше обойтись без метафор и ничего не значащих фраз типа "Прелесть"!
- Слова в тегах должны быть ключевыми.
- alt и title в одной картинке не должны быть одинаковыми.
- В title лучше писать чуть-чуть развернутей, чем в alt.
Есть и более профессиональный способ, о котором можно прочитать здесь (собственно оттуда же взята и эта подробная инструкция)
Надеюсь, что эта информация стала для Вас полезной!


Спасибо, очень полезные уроки. Уже многими воспользовалась.
ОтветитьУдалитьОчень рада, что все написанное мною пользуется спросом)))
Удалитьвот то,что я искала. спасибо, воспользуюсь!
ОтветитьУдалитьВероника, пользуйся на здоровье!
УдалитьЭнн ты находка.. супер.. пойду разбираться как мне ключевые слова заключить в эти теги
ОтветитьУдалитьПро находку улыбнуло)) Спасибо, Татьяна!
УдалитьБольшое Вам спасибо! Так понятно все изложено. Установила виджет за 5 минут. Спасибо!
ОтветитьУдалитьПожалуйста. Только о каком виджете в данном случае речь?
Удалитьоччччень полезно.
ОтветитьУдалитьблагодарю,Энн :)
Спасибо, воспользовалась Вашим советом.Отличный блог!
ОтветитьУдалитьСпасибо, воспользовалась Вашим советом.Отличный блог!
ОтветитьУдалитьСпасибо! Все очень понятно.Очень много полезной информации и нормальным понятным языком.Спасибо Вам.
ОтветитьУдалитьЭнн, мне в ваш блог зайти посоветовала знакомая, которая тоже ведет блог и давно пользуется вашими советами. Благодаря вашему легкому слогу и разъяснениям установила в своем блоге социальные кнопки, стрелку возврата к началу страницы, избавилась от капчи. И это я только пару дней вас читаю))
ОтветитьУдалитьУ меня вопрос: можно ли в альтернативном тексте вставлять и русские, и английские слова, и будет ли в таком случа поиск выдавать фото и по тем, и по другим, и как лучше их писать: через запятую, через дефис, через пробел?
frostandfashion.com
Здравствуйте!
ОтветитьУдалитьСпасибо за Вашу статью :)
Вопросик - сколько тегов можно писать? Можно ли писать через дефис? Или его надо избегать?
Блог дизайна интерьера. Добро пожаловать. Большое спасибо за помощь!
ОтветитьУдалитьThanks
ОтветитьУдалитьСпасибо, много полезного и интересного, начинаю пользоваться.
ОтветитьУдалитьСкажите, Энн, а как быстро могут появиться мои фотки в поисковой выдаче? Все прописала, все сделала, а фоток как не было, так и нет. :-(
ОтветитьУдалитьА за блог спасибо! Очень все доступно описано!